建议:如果只是拿来玩玩,免费版本的就足够你使用了。这不仅能锻炼你的动手能力,如果你是学生党还能给自己省下一顿饭钱。如有能力可赞助作者获取授权版。
声明:仅UI和前端部分是小枫制作噢~
技术栈
UI:Photoshop
前端:HTML5,CSS3,js,jQuery
免费版
1.时间戳优化
2.新增站点正序与倒序变量
3.新增友情链接正序与倒序变量
4.优化其他代码
文本教程
导入源码到站点的根目录
利用宝塔/主机把index.html文件的搜索 小枫关键词 改成你自己的名字,搜索 1809185784关键词 替换成你自己的QQ
继续找到路径 \assets\js\index.js 的文件 代码从第81行-118行 修改里面的文字
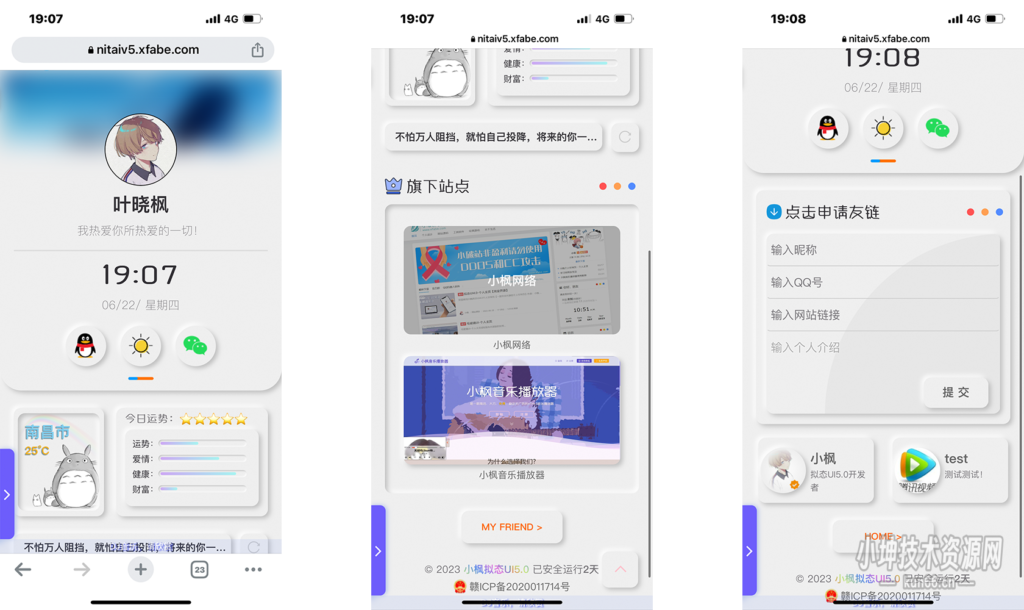
例如,我前台新增个网站
原来代码:
// 旗下站点
const xf_site = {
// 数组包含着对象,一个对象就是一个站点
siteInfo: [
// name: 表示站点的名称, links: 表示站点链接, pic: 前台背景图的路径
{ name: '小枫网络', links: 'https://www.xfabe.com/', pic: 'assets/upload/blog_picture.jpg' },
{ name: '小枫音乐播放器', links: 'https://music.xfyun.club/', pic: 'assets/upload/music_picture.jpg' },
]
}新增后:
// 旗下站点
const xf_site = {
// 数组包含着对象,一个对象就是一个站点
siteInfo: [
// name: 表示站点的名称, links: 表示站点链接, pic: 前台背景图的路径
{ name: '小枫网络', links: 'https://www.xfabe.com/', pic: 'assets/upload/blog_picture.jpg' },
{ name: '小枫音乐播放器', links: 'https://music.xfyun.club/', pic: 'assets/upload/music_picture.jpg' },
// 下面这这个就是新增的一个站点
{ name: '百度一下', links: 'https://baidu.com/', pic: 'https://img2.baidu.com/it/u=1162557374,1230170418&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1687539600&t=0478dd9323268506cff93a19758f6fbd' },
]
}最后修改index.js文件的163行的建站时间
保存下简单的个人主页就完工了!

本文最后更新于:


















![[免受权版]Zibll子比主题 抽奖插件+任务系统-蛙言资源网](https://kun66.cn/wp-content/uploads/2024/05/20240513024335916-reg34.webp)

















暂无评论内容