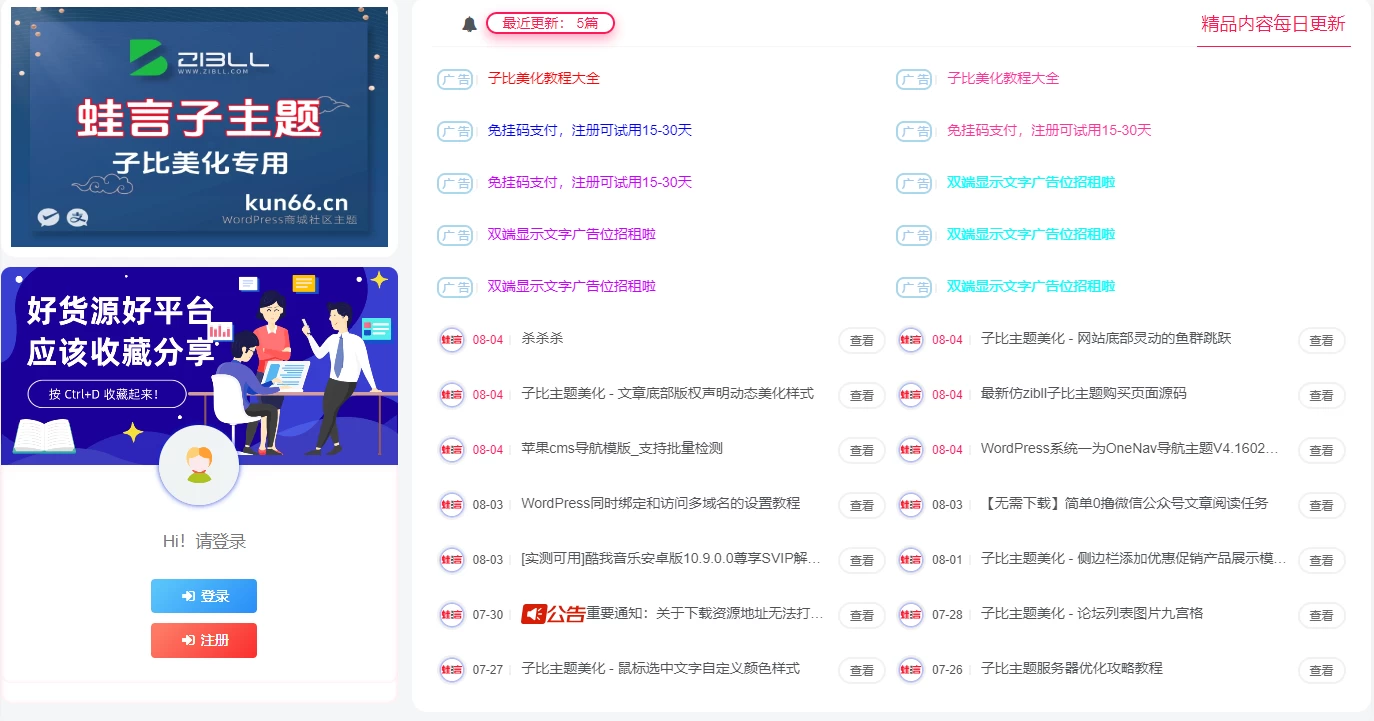
简洁好看的一天只弹窗一次公告HTML源码,一天只弹一次,使用cookie记录,清除一次cookie记录在访问就会重新弹出,简约好看的一款弹窗公告代码!!
代码教程:
1,下载附件 js 和 css 文件,上传到网站根目录解压
2,在首页文件 或者 底部文件 中引入调用下面html代码
3,修改代码中的文字/链接即可
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>弹窗公告</title>
<link rel="stylesheet" href="notice/css/style.css" />
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.5.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
<script type="text/javascript" src="notice/js/script.js"></script>
</head>
<body>
<div class="popup">
<div class="popup-header">
<h3 class="popup-title">温馨提示</h3></div>
<div class="popup-main">
<p>本站内容以子比主题美化教程为主</br>坚持长期更新,欢迎收藏</p>
<p class="popup-domain">
<span>蛙言资源网·唯一域名</span>
<strong>
<a href="https://kun66.cn/" target="_blank">https://kun66.cn/</a>
</strong>
</p>
<p>新用户推荐使用微信扫码登录</p>
</div>
<div class="popup-footer">
<div class="popup-btn popup-close">好的,我知道了</div>
</div>
</div>
</body>
</html>下载提取码:
本文最后更新于:
THE END



















![[免受权版]Zibll子比主题 抽奖插件+任务系统-蛙言资源网](https://kun66.cn/wp-content/uploads/2024/05/20240513024335916-reg34.webp)

















- 最新
- 最热
只看作者