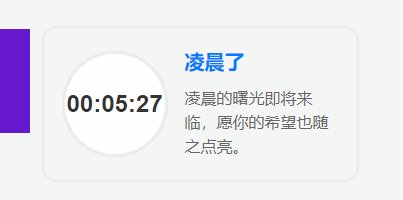
效果图:

动态的问候语和时间显示能够大大增强用户体验,通过使用 API 接口,我们可以方便地根据时间段提示相关的问候语和温馨提示,使用起来也很简单。
代码教程:
将下面的代码放到:外观->>小工具->>自定义HTML的里面然后将小工具放到你想放到的位置
本文最后更新于:
THE END

动态的问候语和时间显示能够大大增强用户体验,通过使用 API 接口,我们可以方便地根据时间段提示相关的问候语和温馨提示,使用起来也很简单。
将下面的代码放到:外观->>小工具->>自定义HTML的里面然后将小工具放到你想放到的位置
本文最后更新于:




暂无评论内容