Iconfont-阿里巴巴矢量图标是国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。可以使用GitHub帐号登录,数百万的图标免费使用,官方也提供了详细的教程。
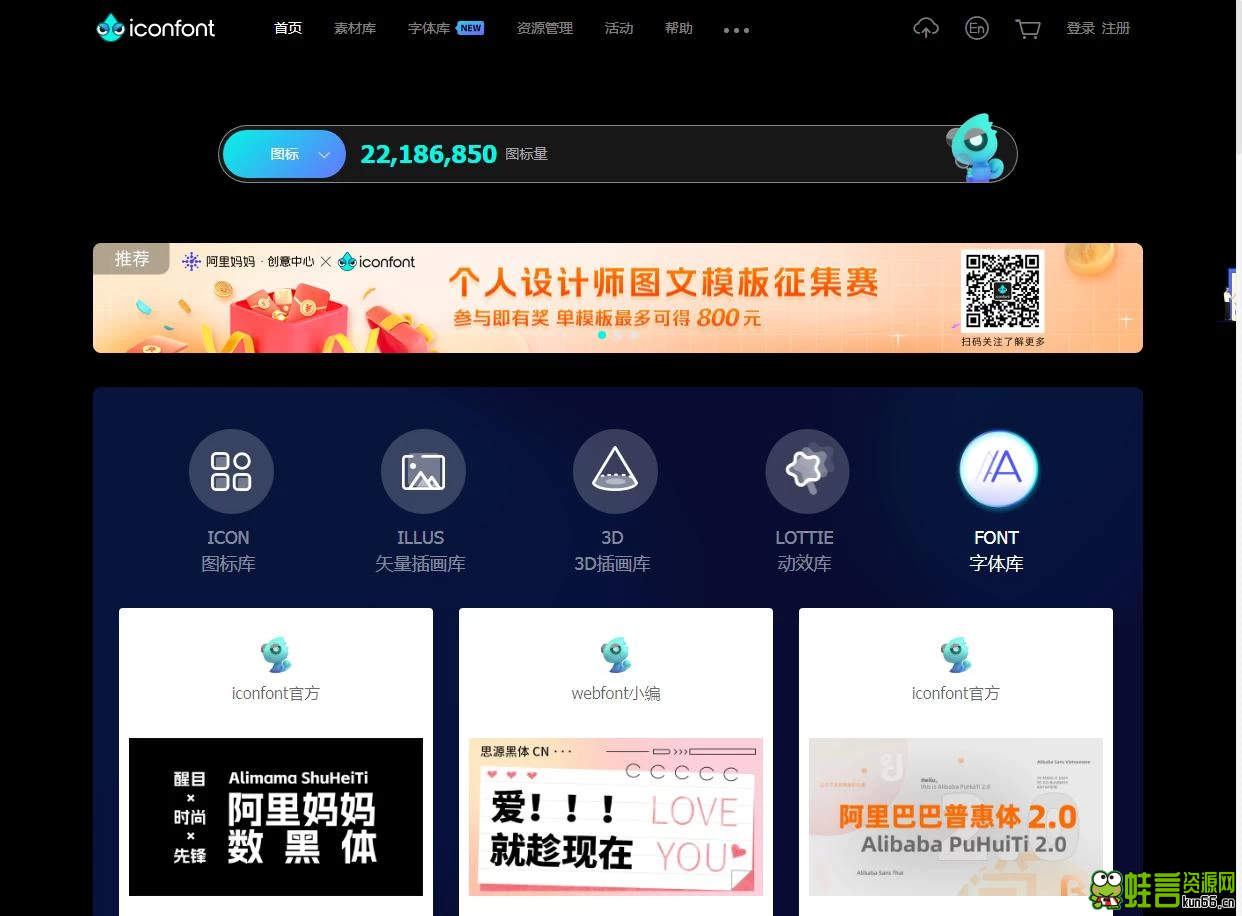
第一步:打开阿里巴巴矢量图标库网址

第二步:登入或者注册账号
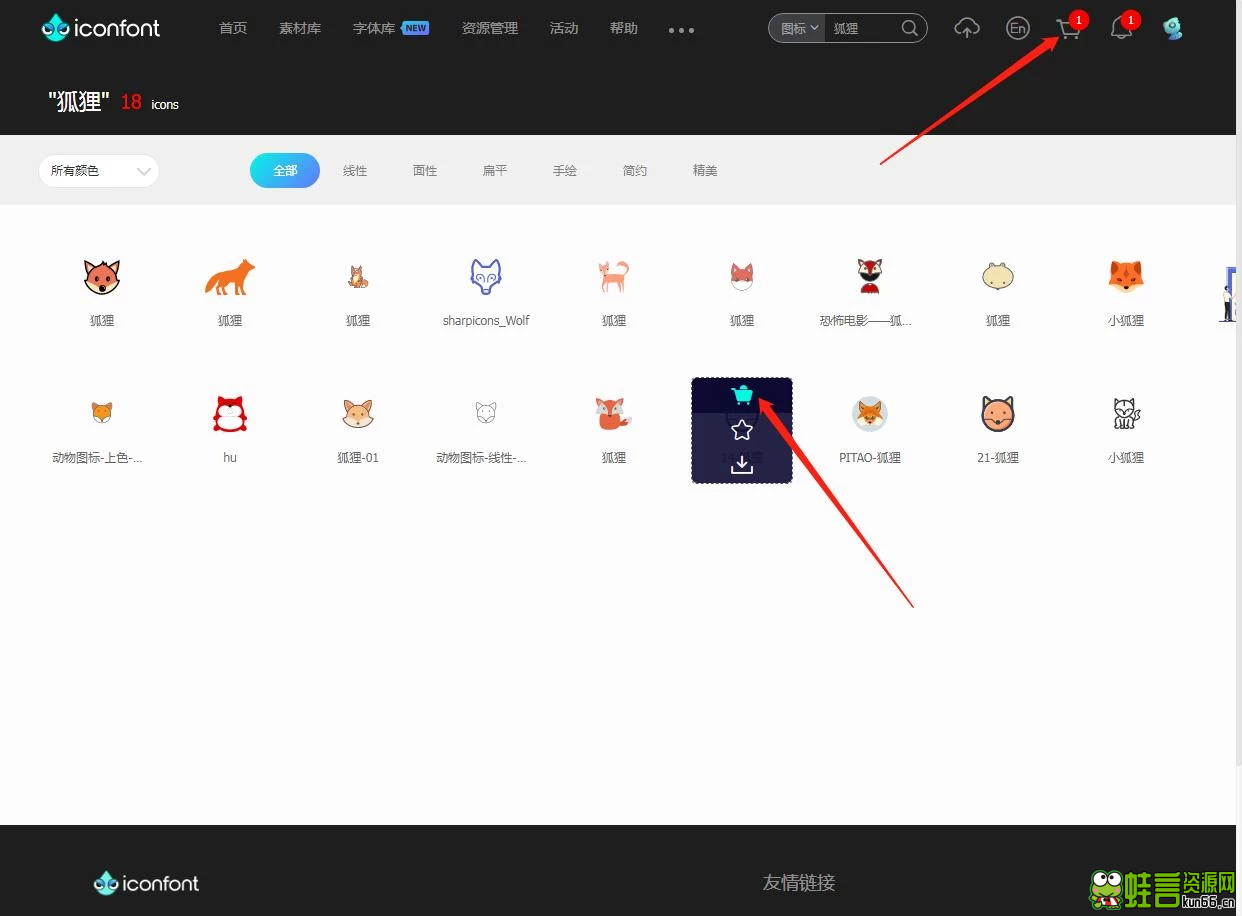
第三步:登入之后返回首页搜索需要的图标-如下图

第四步:搜索框找到自己要的图标并添加至购物车

第五步:添加购物车之后—添加至项目
如果没有项目的自己新建一个项目即可 不懂的可根据下图演示来

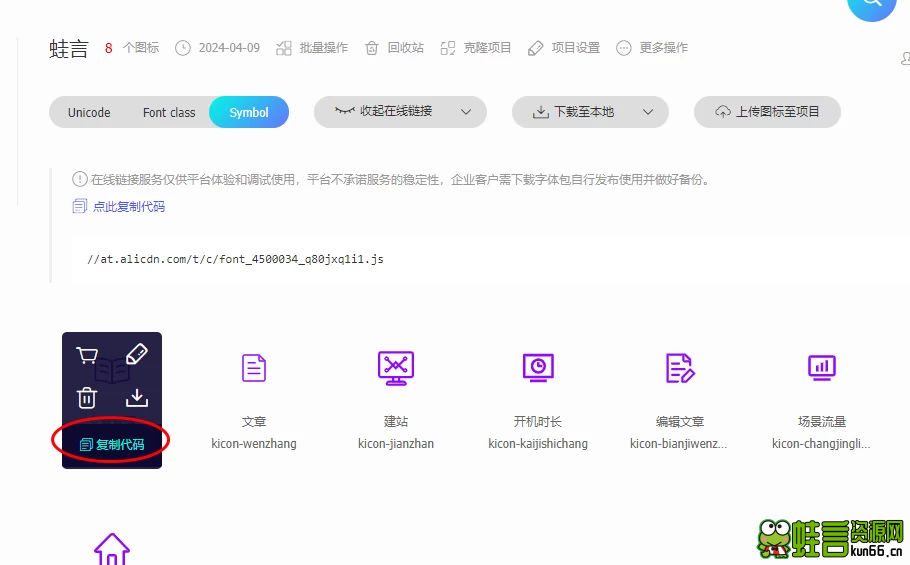
第六步:选择Symbol格式,然后点击:暂无代码,点击生成

第七步:把生成的代码引入至主题
如果后加入的一些新图标是需要在阿里图标库重新生成一下代码
<script src="你的链接"></script>重要:最后把添加到图标导航菜单栏
1、代码中的【加入你的图标代码】就是你在阿里巴巴矢量图库复制的 ico 代码:
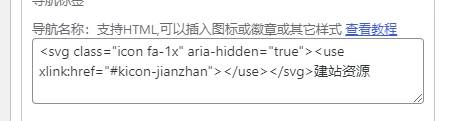
<svg class="icon" aria-hidden="true"><use xlink:href="#加入你的图标代码"></use></svg> 菜单名称
2、在 WordPress 后台>>外观 >>菜单>>文字前 添加上面代码,保存即可。

本文最后更新于:
THE END












![[子比主题美化]WordPrdss网站增加一个侧边导航直达条自定义内容-蛙言资源网](https://imgsrc.baidu.com/forum/pic/item/314e251f95cad1c8fb60de1e393e6709c93d512b.jpg)

![[子比主题美化]资源独立下载页面添加版权提示弹窗-蛙言资源网](https://kun66.cn/wp-content/uploads/2023/11/20231115162736528-image-1024x469.png)


![[子比主题美化]go页面美化带进度条跳转-蛙言资源网](https://kun66.cn/wp-content/uploads/2023/11/20231127105950752-1.gif)



![[免受权版]Zibll子比主题 抽奖插件+任务系统-蛙言资源网](https://kun66.cn/wp-content/uploads/2024/05/20240513024335916-reg34.webp)

















暂无评论内容