![[子比主题美化] – 利用element显示Notification通知,复制提醒,禁用F12或右键菜单提醒-蛙言资源网 [子比主题美化] – 利用element显示Notification通知,复制提醒,禁用F12或右键菜单提醒-蛙言资源网](https://kun66.cn/wp-content/uploads/2024/04/20240408015645305-20240407175645559263.webp)
![[子比主题美化] – 利用element显示Notification通知,复制提醒,禁用F12或右键菜单提醒-蛙言资源网 [子比主题美化] – 利用element显示Notification通知,复制提醒,禁用F12或右键菜单提醒-蛙言资源网](https://kun66.cn/wp-content/uploads/2024/04/20240408015616850-20240407175616151489.webp)
防止网站文章被转载的一些常规方法,禁止复制、禁止 F12、禁止ctrl+u、网站禁止右键;但是这些只是做了一层防护,应对普通的新手编辑足够了,如果别人真想复制你网站的内容,还是有其他方法可以进行复制粘贴的。
本站也加入了此代码,可以试试看效果
本次代码功能包含
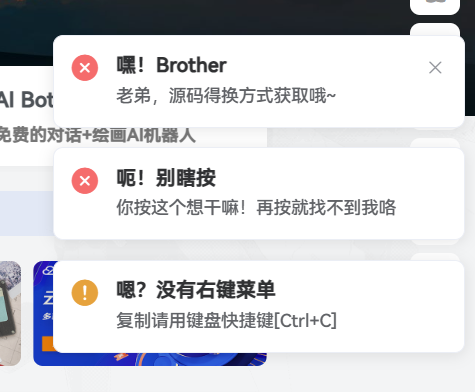
- 复制提醒(未附带复制失败提醒)
- 禁用F12
- 禁用鼠标右键
- 禁用Ctrl+U
- 禁用Ctrl+S
- 禁用Ctrl+Shift+I
- 禁用Ctrl+P
- 禁用Ctrl+F
代码教程:
1,首先我们要将下面的代码放到/wp-content/themes/zibll/header.php 或者在子比后台=>>自定义代码=>>自定义底部HTML代码 两个方式都可以的
<!-- 引入VUE -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.min.js"></script>
<!-- 引入样式 -->
<script src="https://unpkg.com/element-ui@2.15.6/lib/index.js"></script>
<!-- 引入组件库 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.6/packages/theme-chalk/lib/index.css" rel="external nofollow" >2,我们把下面的代码放到/wp-content/themes/zibll/header.php 文件里面,记住放后台有的会不生效
本文最后更新于:
THE END










![[子比主题教程] – 为网站所有用户批量设置为VIP会员的代码-蛙言资源网](https://kun66.cn/wp-content/uploads/2023/05/v2-2d30c79e60bbfcbd37ab5696ead58431_1440w.jpg)







![[免受权版]Zibll子比主题 抽奖插件+任务系统-蛙言资源网](https://kun66.cn/wp-content/uploads/2024/05/20240513024335916-reg34.webp)

















- 最新
- 最热
只看作者