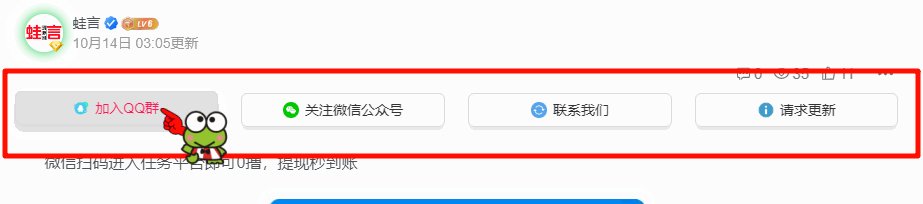
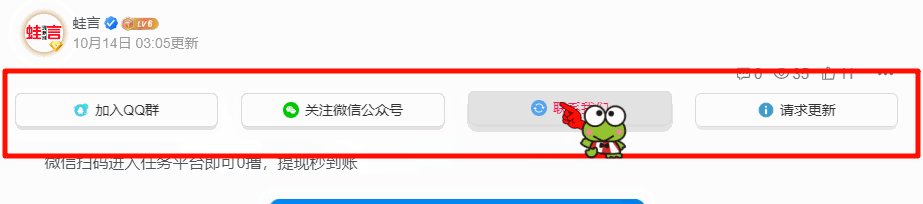
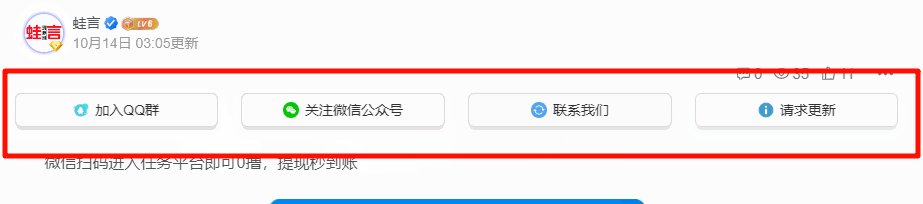
演示图:
![[子比主题美化]顶部功能组件文字跳动美化-蛙言资源网 [子比主题美化]顶部功能组件文字跳动美化-蛙言资源网](https://kun66.cn/wp-content/uploads/2024/01/20240127112325869-20240127032325312271.webp)
动态效果,可看本站首页
子比主题顶部功能组件文字跳动的美化,美化非常实用,放到自己子比主题里面更加更多色彩!
代码教程:
1、位置:子比主题设置==》页面&显示==》顶部多功能组件==》叠加搜索组件==》添加下面代码
<div class="em16 font-bold mb10">蛙言资源网</div>
<div id="index-tips" style=color:red;>致力于分享优质实用的互联网资源</div>![[子比主题美化]顶部功能组件文字跳动美化-蛙言资源网 [子比主题美化]顶部功能组件文字跳动美化-蛙言资源网](https://kun66.cn/wp-content/uploads/2024/01/20240127112457727-20240127032457395488.webp)
2、将下面代码放到自定义底部HTML代码位置
<!--搜索框跳动文字-->
<script src="JS文件地址"></script>
<script>
var typed = new Typed("#index-tips", {
strings: ["海量Zibll子比主题美化教程!","坚持长期稳定不断更新!","专注优质网络资源分享的平台!"],
startDelay: 100,
backDelay: 2000,
typeSpeed: 50,
loop: true,
backSpeed: 10
})
</script>
<!--搜索框跳动文字--> 3、下载附件JS文件,上传到服务器,修改上面代码中JS代码地址即可
或者直接复制下面代码,服务器新建JS文件
本文最后更新于:
THE END












![[子比主题美化]一款好看的横向统计代码-蛙言资源网](https://kun66.cn/wp-content/uploads/2023/11/20231111180530924-image-1024x227.png)





![[免受权版]Zibll子比主题 抽奖插件+任务系统-蛙言资源网](https://kun66.cn/wp-content/uploads/2024/05/20240513024335916-reg34.webp)

















暂无评论内容