效果图:见本文章右上角

利用CSS给子比主题文章内容的右上角添加一个原创标识;用来提醒他人本篇为本站原创,转发文章时请附转载地址。详情查看本篇文章右上角。
相关代码
- 将下方CSS放到网站公共CSS中,或者找到文章区域引入CSS的文件。
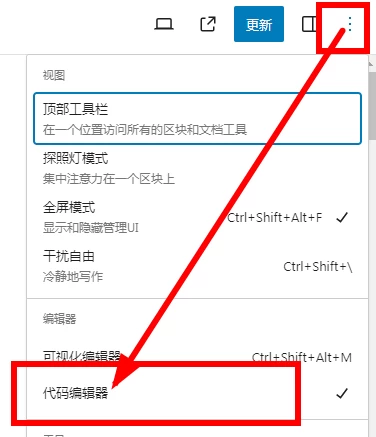
- 这里以子比主题为例:后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式
- 修改
background的图片路径,图片大家自行下载,引入。
使用方法
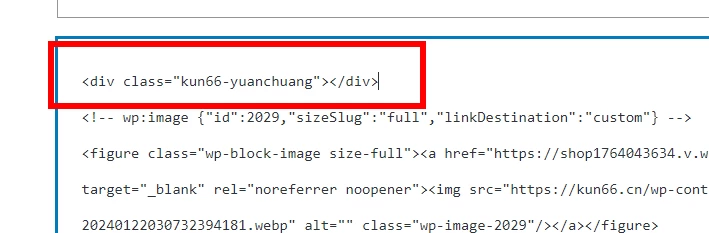
们在编辑文章时候,哪篇文章需要,我们在文章编辑时,编辑器的 html 中,放入下方 html 代码顶部即可
<div class="kun66-yuanchuang"></div>

相关说明
可自定义“原创标识”的透明度&显示位置。
opacity为图片水印透明度,0-1范围,如果觉得颜色比较重,可往小的设置.5top: 0;为文章内原创标识页内显示位置上下调整,增大/减小数字即可。right: 0;为文章内原创标识页内显示位置左右调整,增大/减小数字即可。
本文最后更新于:
THE END












![[子比主题美化]用户中心新增一个我的投诉页面-蛙言资源网](https://kun66.cn/wp-content/uploads/2024/05/20240519003812945-20240518163812972426.webp)


![[子比主题美化]给子比文章缩略图添加优雅的动态圆圈-蛙言资源网](https://kun66.cn/wp-content/uploads/2023/12/20231224173513772-360截图20231224173247766_副本.webp)


![[免受权版]Zibll子比主题 抽奖插件+任务系统-蛙言资源网](https://kun66.cn/wp-content/uploads/2024/05/20240513024335916-reg34.webp)







![表情[yinxian]-蛙言资源网](https://kun66.cn/wp-content/themes/zibll/img/smilies/yinxian.gif) 滴!粉丝卡!打卡时间:20:11:58,请上车的乘客系好安全带~
滴!粉丝卡!打卡时间:20:11:58,请上车的乘客系好安全带~









- 最新
- 最热
只看作者